Top 10 Open Source HTML5 Video Players
1. Video.js
https://github.com/videojs/video.js
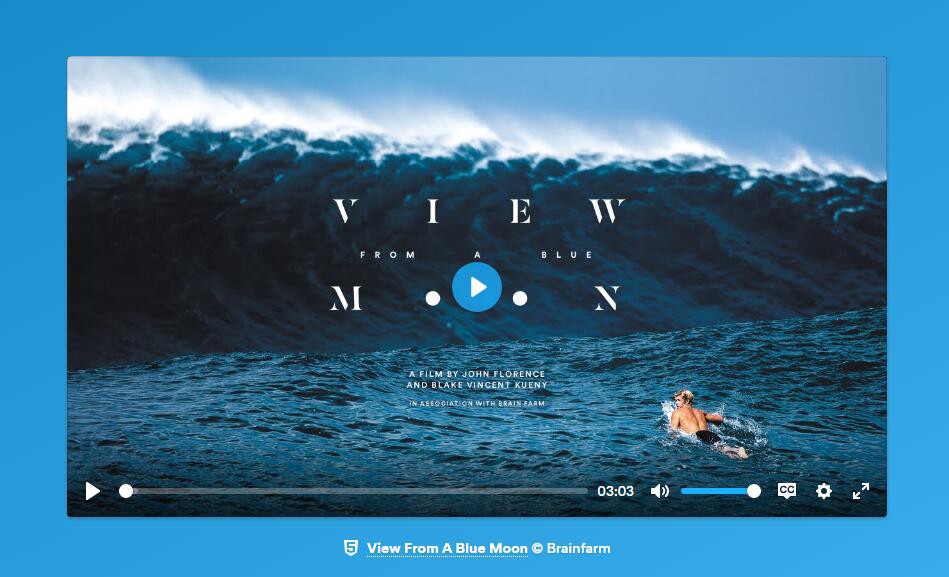
 Video.js
Video.js
Video.js is a web video player built from the ground up for an HTML5 world. It supports HTML5 video and modern streaming formats, as well as YouTube, Vimeo, and even Flash (through plugins, more on that later).
It supports video playback on desktop and mobile devices. The project was started mid 2010, and now has hundreds of contributors and is used on over 450,000 websites.
- Plays anything
- Easy to style
- 100s of plugins
- Supported everywhere
2. Plyr
https://github.com/sampotts/plyr
 Plyr
Plyr
Plyr is a customizable and straightforward HTML5, Vimeo and YouTube media player. It is lightweight, accessible and customizable and supports all modern browsers. You can access the complete source with NPM using npm install plyr.
- 📼 HTML Video & Audio, YouTube & Vimeo - support for the major formats
- 💪 Accessible - full support for VTT captions and screen readers
- 🔧 Customizable - make the player look how you want with the markup you want
- 😎 Clean HTML - uses the right elements.
<input type="range">for volume and<progress>for progress and well,<button>s for buttons. There’s no<span>or<a href="#">button hacks - 📱 Responsive - works with any screen size
- 💵 Monetization - make money from your videos
- 📹 Streaming - support for hls.js, Shaka and dash.js streaming playback
- 🎛 API - toggle playback, volume, seeking, and more through a standardized API
- 🎤 Events - no messing around with Vimeo and YouTube APIs, all events are standardized across formats
- 🔎 Fullscreen - supports native fullscreen with fallback to “full window” modes
- ⌨️ Shortcuts - supports keyboard shortcuts
- 🖥 Picture-in-Picture - supports picture-in-picture mode
- 📱 Playsinline - supports the
playsinlineattribute - 🏎 Speed controls - adjust speed on the fly
- 📖 Multiple captions - support for multiple caption tracks
- 🌎 i18n support - support for internationalization of controls
- 👌 Preview thumbnails - support for displaying preview thumbnails
- 🤟 No frameworks - written in “vanilla” ES6 JavaScript, no jQuery required
- 💁♀️ SASS - to include in your build processes
3. Afterglow
https://github.com/moay/afterglow
 Afterglow
Afterglow
Afterglow is a super easy to integrate HTML5 video player. It comes loaded with features without forcing you to use any of them. It’s self-integrating, configurable, open source and well documented.
- HTML5 video player
- Cross browser compatible
- Fully responsive
- Automatic lightbox
- Youtube & Vimeo
- Resolution switching
- Drop-in replacement
Credits
Our resolution switching component is based on videojs-resolutions by vidcaster.
4. MediaElement.js
https://github.com/mediaelement/mediaelement
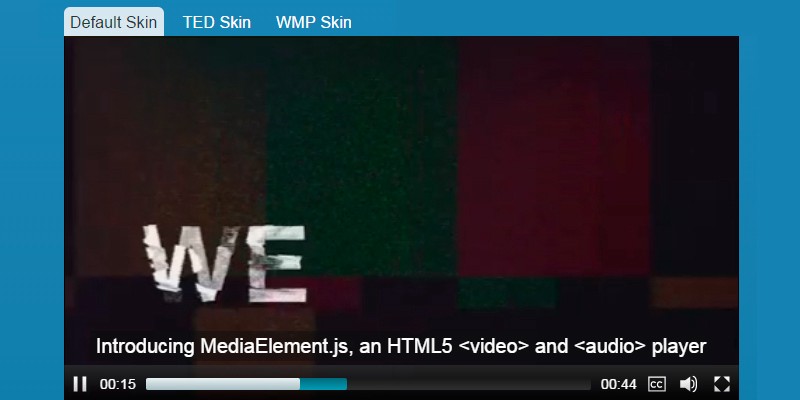
 MediaElement.js
MediaElement.js
HTML5 <audio> or <video> player with support for MP4, WebM, and MP3 as well as HLS, Dash, YouTube, Facebook, SoundCloud and others with a common HTML5 MediaElement API, enabling a consistent UI in all browsers.
5. jPlayer
https://github.com/jplayer/jPlayer
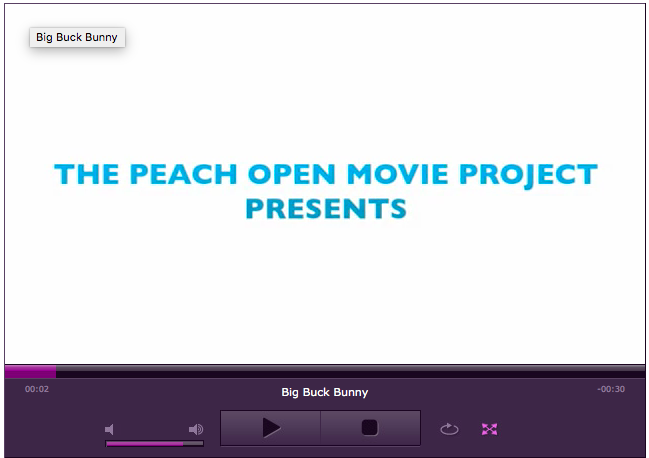
 jPlayer
jPlayer
jPlayer is the completely free and open source (MIT) media library written in JavaScript. A jQuery plugin, (and now a Zepto plugin,) jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community.
6. Cloudinary
This HTML5 video player by Cloudinary is primarily aimed for businesses and enterprises. It is optimized to provide the best in class viewer experience and supports high-resolution videos and adaptive streaming.
7. JW Player
https://github.com/jwplayer/jwplayer
JW Player has expanded its support to allow for HTML5 video playback. It is fully customizable, with response responsive HTML5 video and contains a wide range of exciting features from accessibility to analytics to full HTML5 video controls.
Live on over 2 million sites with 1.3 billion unique plays per month, JW Player is the solution for seamless video playback across browsers and media types. It empowers the developer to interact with video programmatically to create unique and awesome user experiences.
8. Kaltura
Kaltura Player is a free, open source HTML5 video player used to create multiple customized inter-device and inter-browser skins to match or complement your website. Some key features include:
- Multi-Platform Support
- Efficient, All Round Performance
- Advertising & Analytics Support
Additional Video Players You Should Know About
- Hls.js
- Dash.js
- Shaka Player
- Shaka Player v1
- Bitmovin Player
- THEOplayer
- castLabs PRESTOplay
- Brightcove
- Clappr
- Flowplayer
- Akamai Adaptive Media Player
- mpx Player
- Azure Media Player
- Radiant Media Player
- Rx-player