
Hôm nay chúng ta sẽ cùng nhau phân tích cặn kẽ điểm mạnh và điểm yếu của typescript để có thể quyết định xem nên sử dụng nó như thế nào cho hiệu quả nhé!
Định nghĩa Typescript là gì?

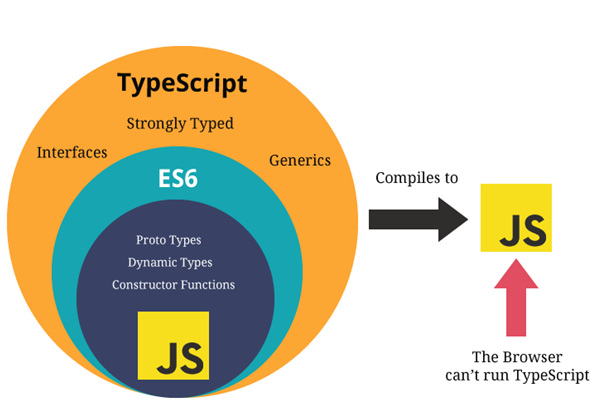
Là một ngôn ngữ được Microsoft tặng free cho chúng ta, nền tảng của TypeScript ít nhiều cũng có sự liên quan đến JavaScript vì nó là một ngôn ngữ mã nguồn mở của JavaScript. Vai trò của TypeScript là dùng để thiết kế và xây dựng các dự án ứng dụng quy mô lớn mang tính chất phức tạp.
Khác với sự đơn giản của JavaScript, du TypeScript cũng đồng thời kế thừa nhiều định nghĩa, khái niệm của đa dạng các ngôn ngữ C#, Java,… nhưng TypeScript lại có yêu cầu cao về trật tự rõ ràng.
TypeScript được xem là một phiên bản nâng cao hơn của JavaScript vì nó được thiết kế thêm nhiều chức năng tiện lợi hơn, cải tiến hơn từ những điểm yếu của JavaScript như các lớp hướng đối tượng và Static Structural typing, bên cạnh đó TypeScript còn có thể hoạt động rộng rãi cho các ứng dụng của ngôn ngữ Angular2 và Nodejs.
Lợi thế của việc sử dụng TypeScript
JavaScript đã đủ tốt và bạn có thể tự hỏi: Liệu tôi có thực sự cần học TypeScript? Về mặt kỹ thuật, bạn không cần học TypeScript để trở thành một lập trình viên giỏi, hầu hết mọi người đều ổn mà không có nó. Tuy nhiên, làm việc với TypeScript có một số lợi thế sau:
- Với static typing, code viết bằng TypeScript dễ dự đoán hơn, và dễ debug hơn.
- Dễ dàng tổ chức code cho các ứng dụng cực lớn và phức tạp nhờ modules, namespaces và hỗ trợ OOP mạnh mẽ.
- TypeScript có một bước biên dịch thành JavaScript, sẽ bắt tất cả các loại lỗi trước khi chúng chạy và làm hỏng một vài thứ.
- Framework Angular 2 viết với TypeScript và nó cũng khuyến khích các lập trình viên sử dụng ngôn ngữ này trong các dự án của họ.
Chức năng của TypeScript
Static Typing
Các kiểu dữ liệu được sử dụng phổ biến
- Any – Một biến với kiểu này có thể có giá trị là một string, number hoặc bất kỳ kiểu nào.
- String – Giống chức năng của string trong JavaScript, có thể được bao quanh bởi ‘dấu nháy đơn’ hoặc “dấu nháy kép”.
- Number – Tất cả giá trị số trong hàm đều được biểu diễn bởi kiểu number, không có định nghĩa riêng cho số nguyên (interger), số thực (float) cũng như các kiểu khác.
- Boolean – true hoặc false, sử dụng 0 và 1 sẽ gây ra lỗi biên dịch.
- Arrays – Có 2 kiểu cú pháp: my_arr: number[]; hoặc my_arr: Array
. - Void – sử dụng khi hàm không trả lại bất kỳ giá trị nào.
Interfaces
Classes
Modules
Generics
Cài đặt TypeScript
Cách dễ nhât để thiết lập TypeScript là thông qua npm. Sử dụng lệnh dưới đây có thể cài đặt TypeScript package toàn cục, giúp cho trình biên dịch TypeScript có thể sử dụng trong mọi dự án của chúng ta:
npm install -g typescript
Thử mở một cửa sổ terminal ở bất kỳ đâu và chạy lệnh tsc -v, nếu cài đặt thành công màn hình sẽ như thế này:
tsc -v
Version 1.8.10
Hiển thị “Hello, World!” trong TypeScript
- Tìm hiểu về TypeScript
- TypeScript là gì?
- Làm quen với TypeScript
- So sánh Typescript với JavaScript
- Giới thiệu Typescript - Sự khác nhau giữa Typescript và Javascript
- Typescript là gì? Ưu và nhược điểm của Typescript
- What Is TypeScript? Pros and Cons of TypeScript vs. JavaScript
- Tại sao sử dụng TypeScript ?
- Tại sao TypeScript là lựa chọn tốt nhất để viết Frontend?
- TypeScript - P1: Vì sao TypeScript được yêu thích đến vậy?
- Một ít về type script
- Cài đặt TypeScript
- Hiển thị “Hello, World!” trong TypeScript
- Sử dụng class trong TypeScript
- Class trong TypeScript
- TypeScript - Hành trình OOP (1)
- Modules Trong TypeScript
- Using TypeScript to implement Multi-Platform Libraries
- Multi-Platform Distribution with TypeScript
- Cross-Compatible Typescript Libraries (browser and Node.js)
- 7 lý do bạn không nên sử dụng TypeScript
- Fullstack App With TypeScript, PostgreSQL, Next.js, Prisma & GraphQL: Image upload
- typescript on viblo
- quandv on viblo