
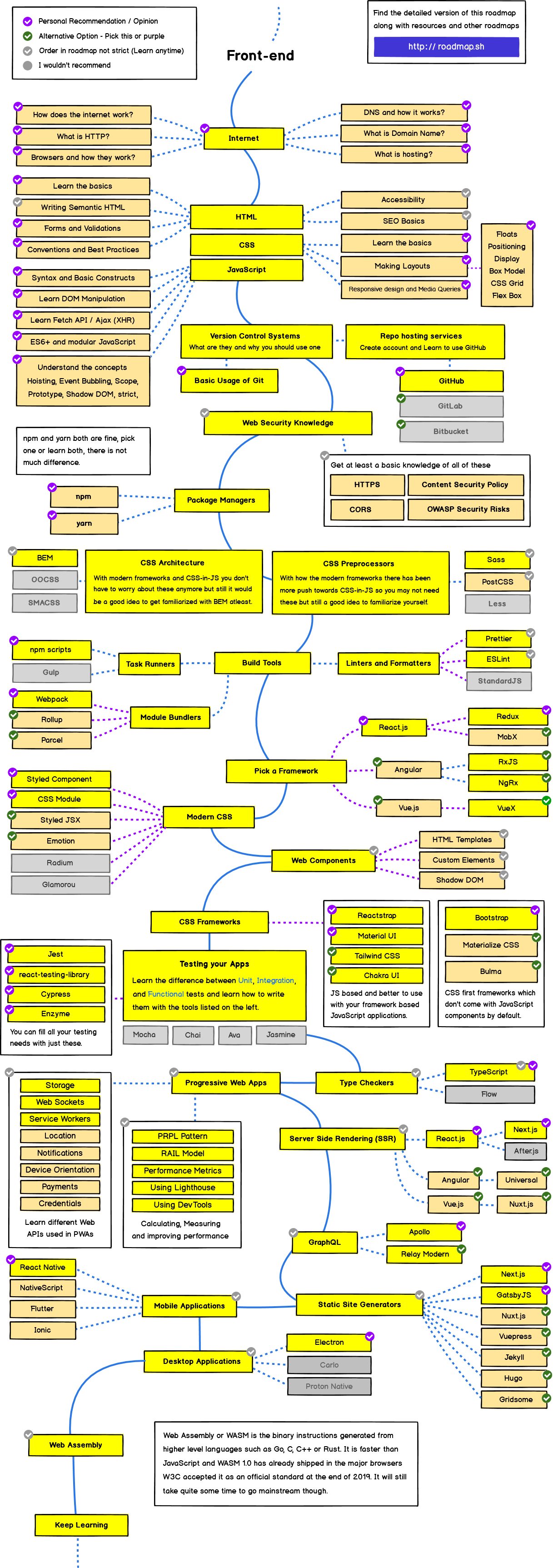
Trở thành nhà phát triển giao diện người dùng
Trước khi tôi tiếp tục và liệt kê các tài nguyên, hãy biết rằng lộ trình và danh sách bên dưới là đầy đủ và bạn không cần phải biết tất cả từ đầu. Để phát triển giao diện người dùng, tất cả những gì bạn cần để bắt đầu là học một số HTML, CSS và JavaScript cơ bản và bắt đầu làm việc với các dự án; mọi thứ khác bạn sẽ học trên đường đi.
Internet và cách thức hoạt động?
Hiểu biết cơ bản về internet, trình duyệt, mạng và các kiến thức liên quan khác.
ReadWhat is Internet?WatchHow the internet works in 5 minutesReadWhat is HTTP and how it evolved?ReadHTTP/3: the past, the present, and the futureReadWhat Is HTTP/3 – Lowdown on the Fast New UDP-Based ProtocolReadHow Browsers Work: Behind the scenes of modern web browsersWatchDNS as Fast As PossibleReadHow DNS works?ReadDNS in One Picture
Học HTML
HTML cung cấp khung của một trang web. Tìm hiểu kiến thức cơ bản về HTML; tìm hiểu các thẻ cơ bản, học cách viết HTML ngữ nghĩa, hiểu SEO cơ bản, tìm hiểu cách chia các trang của bạn thành các phần sẽ giúp bạn tạo kiểu cho chúng.
Hãy biết rằng tôi đã đặt nhiều liên kết cho mỗi tài nguyên. Mặc dù bạn có thể chọn một cái gì đó mới trong khi xem qua từng thứ, nhưng bạn không cần phải xem qua tất cả chúng - nếu bạn cảm thấy như bạn đã hiểu các khái niệm và chỉ đang lặp lại những gì bạn đã học, bạn có thể bỏ qua tài nguyên và chuyển sang phần bài tập.
WatchHTML Crash Course For Absolute BeginnersReadW3Schools – HTML TutorialWatchHTML Full Course - Build a Website TutorialReadA few HTML tipsReadSix tips to set up a better HTML documentReadHTML Semantic ElementsReadHTML elements reference
Style cho các trang của bạn bằng CSS
Với sự trợ giúp của HTML, bạn tạo cấu trúc cho các trang của mình. CSS cho phép bạn tạo kiểu cho các trang của mình và làm cho chúng đẹp. Nếu bạn ví von cơ thể con người, khung xương sẽ là HTML, da sẽ là CSS và các cơ giúp chúng ta di chuyển sẽ là JavaScript - chúng ta sẽ tìm hiểu thêm về JavaScript trong các phần tiếp theo.
ReadW3Schools – CSS TutorialWatchCSS Crash Course For Absolute BeginnersWatchBuild An HTML5 Website With A Responsive LayoutWatchFlexbox CSS In 20 Minutes
Kiến thức cơ bản về JavaScript
JavaScript cho phép bạn thêm tính tương tác vào các trang của mình. Các ví dụ phổ biến mà bạn có thể đã thấy trên các trang web là thanh trượt, tương tác nhấp chuột, cửa sổ bật lên, v.v. Trong phần này, bạn sẽ học những kiến thức cơ bản về JavaScript.
ReadW3Schools – JavaScript TutorialWatchJavaScript Crash Course for BeginnersWatchBuild a Netflix Landing Page Clone with HTML, CSS & JS
Hệ thống kiểm soát phiên bản và Git
Hệ thống kiểm soát phiên bản cho phép bạn theo dõi các thay đổi đối với cơ sở mã / tệp của mình theo thời gian. Chúng cho phép bạn quay lại một số phiên bản trước của cơ sở mã mà không gặp bất kỳ sự cố nào. Ngoài ra, chúng giúp cộng tác với những người làm việc trên cùng một mã - nếu bạn đã từng cộng tác với những người khác trong một dự án, bạn có thể đã biết sự thất vọng khi sao chép và hợp nhất các thay đổi từ người khác vào cơ sở mã của mình; hệ thống kiểm soát phiên bản cho phép bạn thoát khỏi vấn đề này.
Trong phần này, bạn sẽ tìm hiểu hệ thống kiểm soát phiên bản là gì và hiểu cách sử dụng Git, là VCS trên thực tế.
WatchVersion Control System IntroductionWatchGit & GitHub Crash Course For BeginnersWatchLearn Git in 20 Minutes
Bây giờ bạn đã biết git là gì, hãy tạo một tài khoản trên GitHub và đẩy mọi thứ bạn làm từ bây giờ lên GitHub để bạn có thể thực hành và nhận xét nó từ những người khác trong cộng đồng.
JavaScript hiện đại
Trong phần này, bạn sẽ học cách sử dụng trình quản lý gói và bắt đầu với “JavaScript hiện đại”.
ReadModern JavaScript for Dinosaurs (Don’t worry if you don’t understand some parts of it)WatchWhat is NPM and how to use itWatchNPM Crash Course
Tham khảo: