
Top 10 CSS Frameworks phổ biến
- #1.
Bootstrap: Framework tiên phong với thiết kế RWD - #2.
FoundationFront-end Framework với các tính năng chuyên nghiệp - #3.
MUI: Framework CSS với thiết kế giao diện phẳng - #4.
Semantic UI: CSS Framework thân thiện với người dùng - #5.
Bulma: Framework CSS với cơ chế Module - #6.
Mustard UI: Framework CSS mã nguồn mở - #7.
UIKit: Front-end Framework cho các thiết kế UI - #8.
Materialize CSS: CSS Framework với Material Design - #9.
Spectre: Framework CSS với các xu hướng hiện đại - #10.
Tailwind CSS: CSS Framework giúp xây dựng Website nhanh nhất
Top 10 Design Systems
- #1.
Material Design - #2.
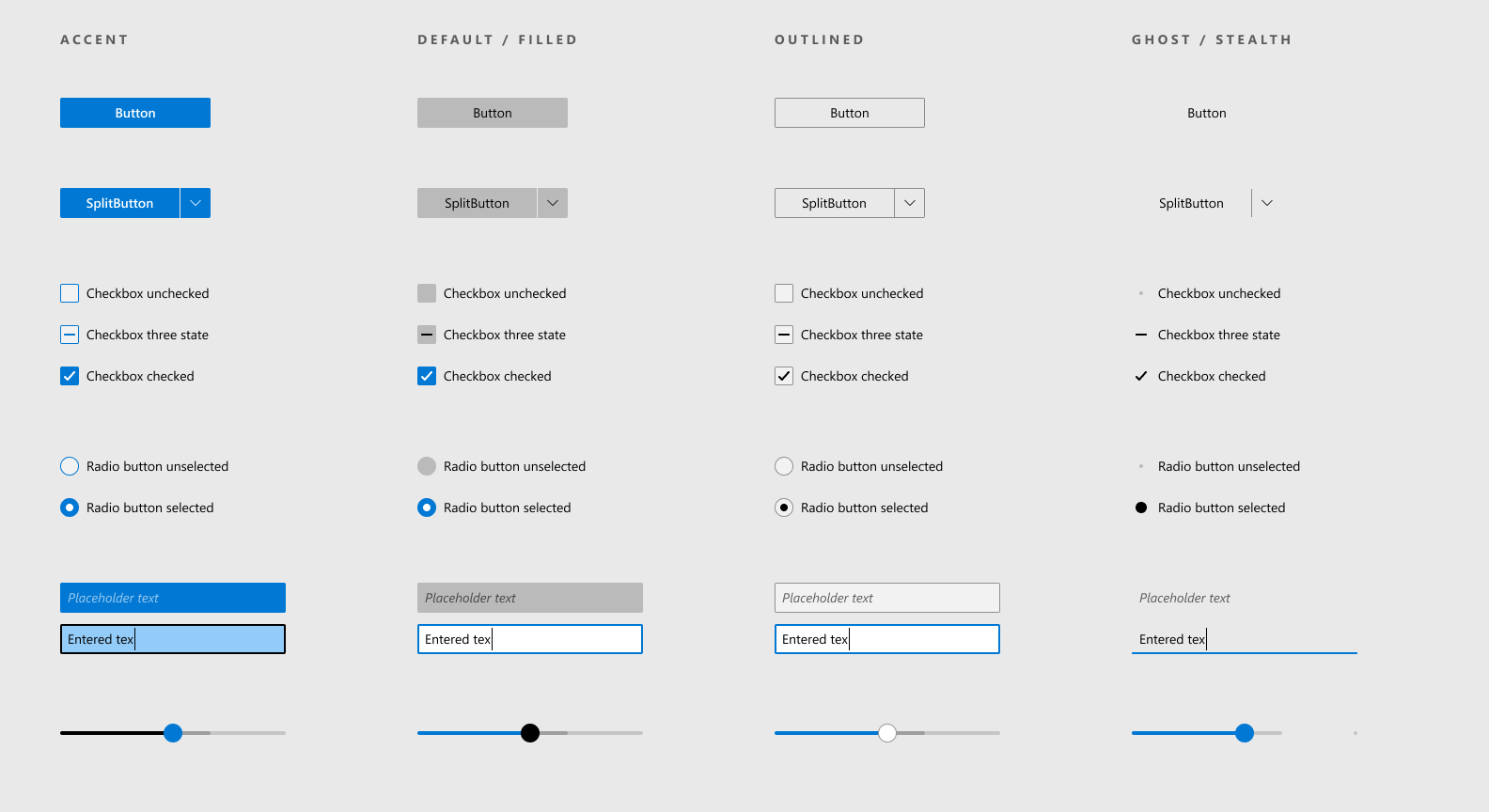
Fluent Design System - #3.
Atlassian - #4.
Polaris - #5.
Human Interface Guidelines - #6.
Carbon Design System - #7.
Mailchimp - #8.
Audi - #9.
Airbnb Design System - #10.
Lightning Design System
Top thư viện UI Components tốt nhất cho React 2022
- #1.
Material-UI: best for general purpose - #2.
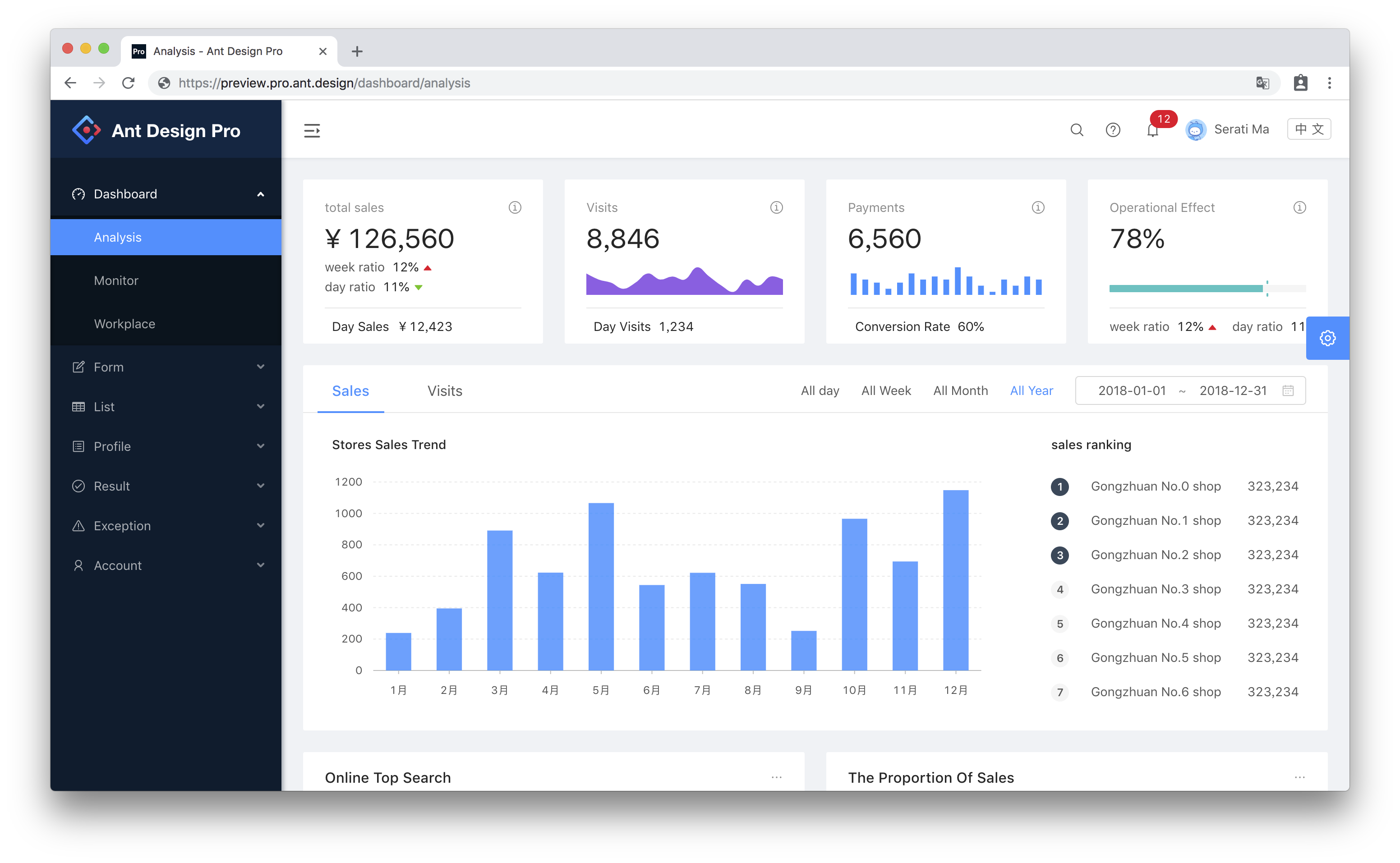
Ant Design: best for enterprise applications - #3.
React Bootstrap - #4.
React Router - #5.
Semantic UI - #6.
Blueprintbest for data-dense desktop applications - #7.
React Motion - #8.
Fluent UI - #9.
React Suite - #10.
Grommet - #11.
Shards React - #12.
Chakra UICreate accessible React apps with speed - #13.
Onsen - #14.
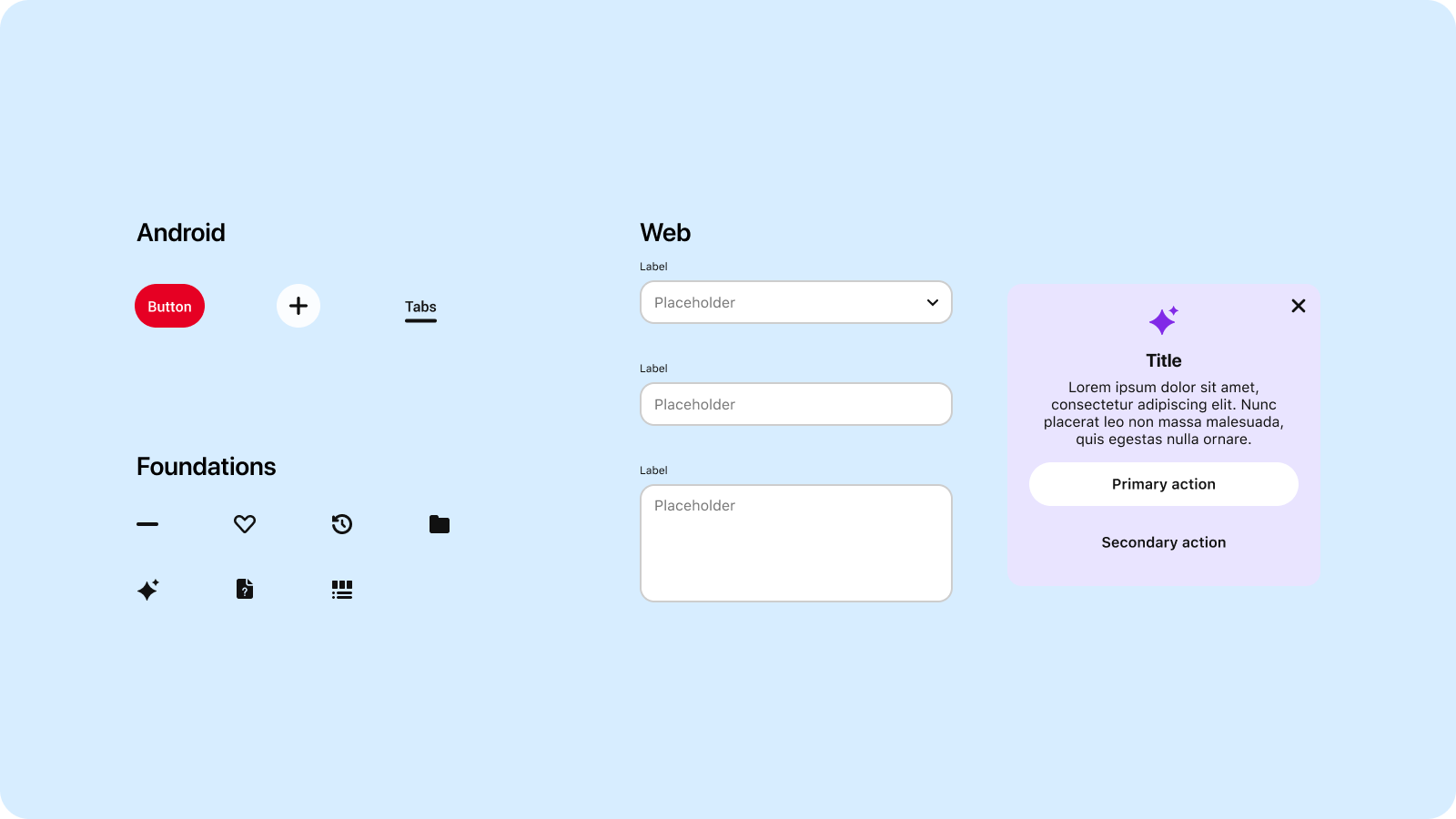
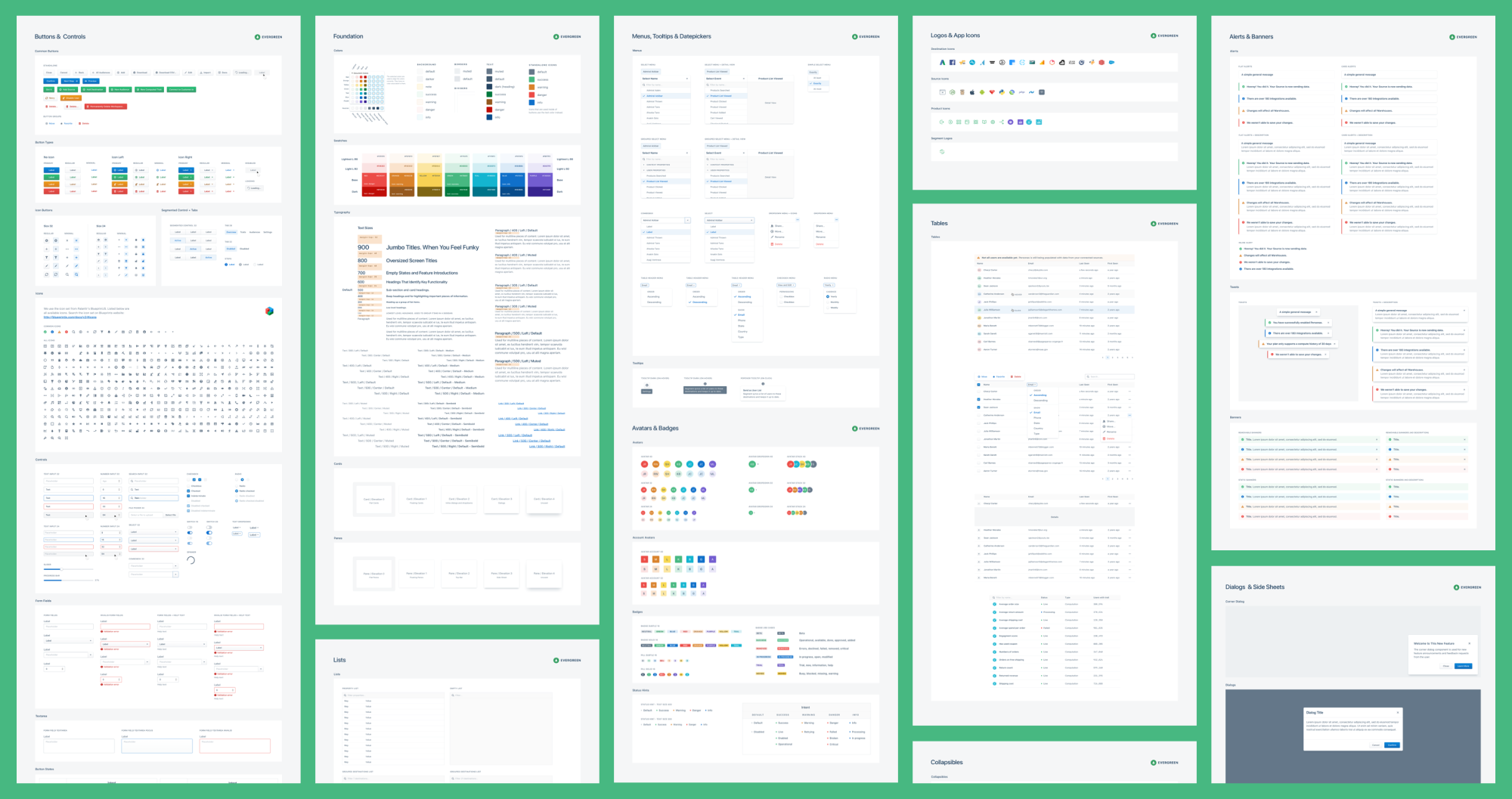
Evergreen - #15.
Prime React - #16.
ThemeUI - #17.
VisXlow-level visualization components - #18.
Headless UI - #19.
Rebasslightweight - #20.
Mantine - #21.
Next UIbeta - #.
React Toolbox - #.
React + Foundation - #.
React Desktop - #.
Retool - #.
Elemental - #.
Belle - #.
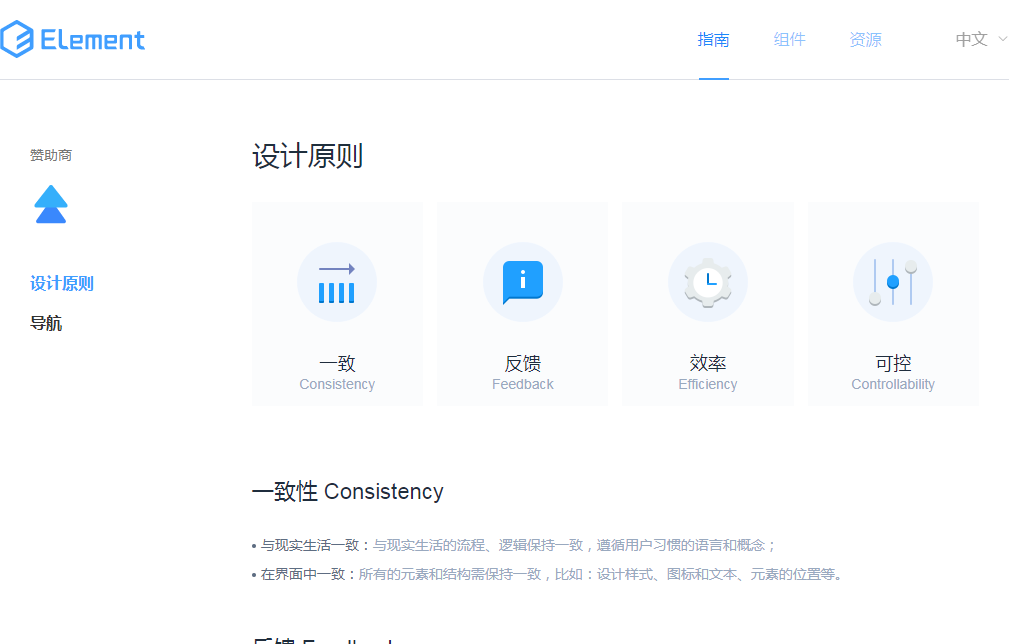
Element - #.
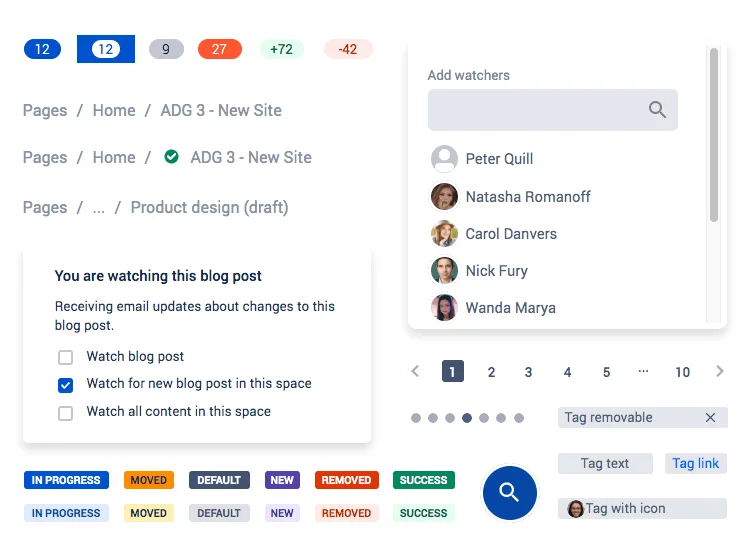
Atlaskit - #.
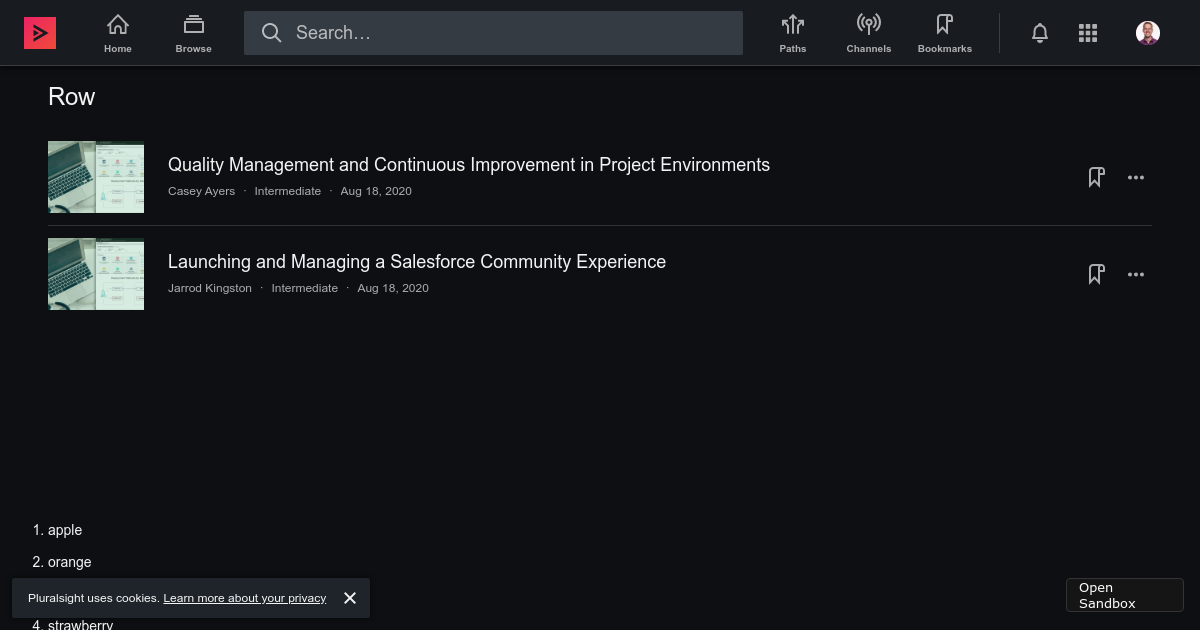
Pluralsight Design System - #.
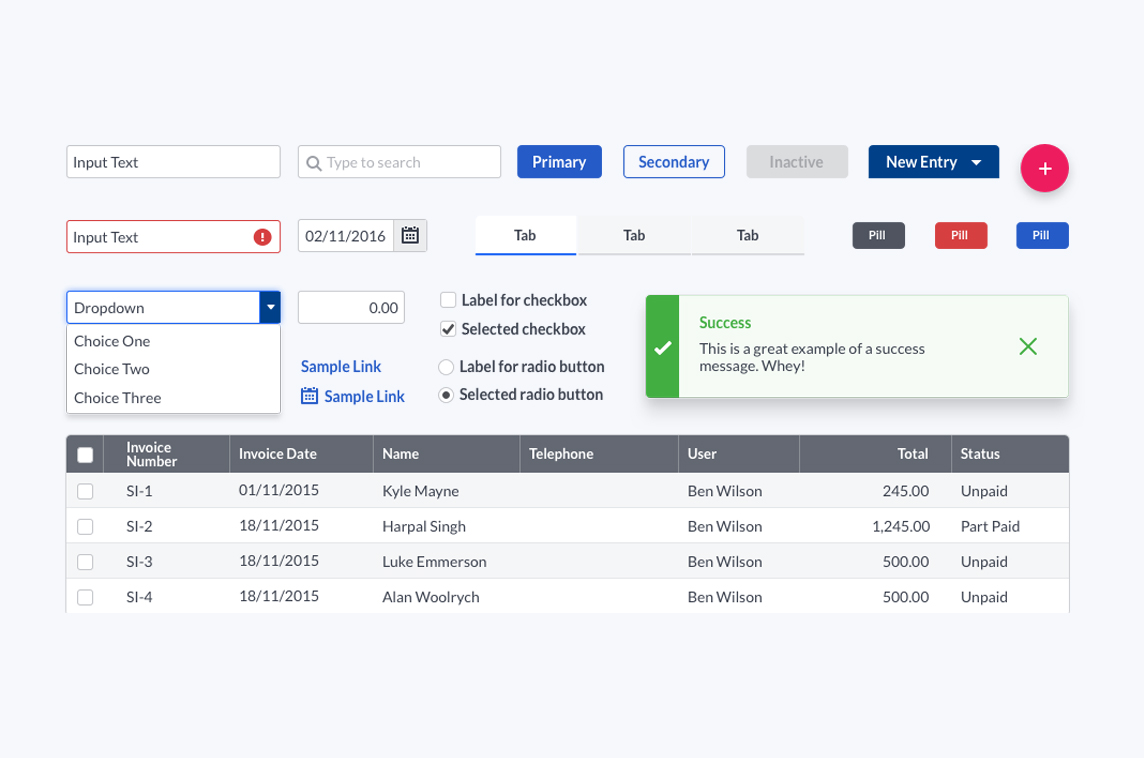
Carbon - #.
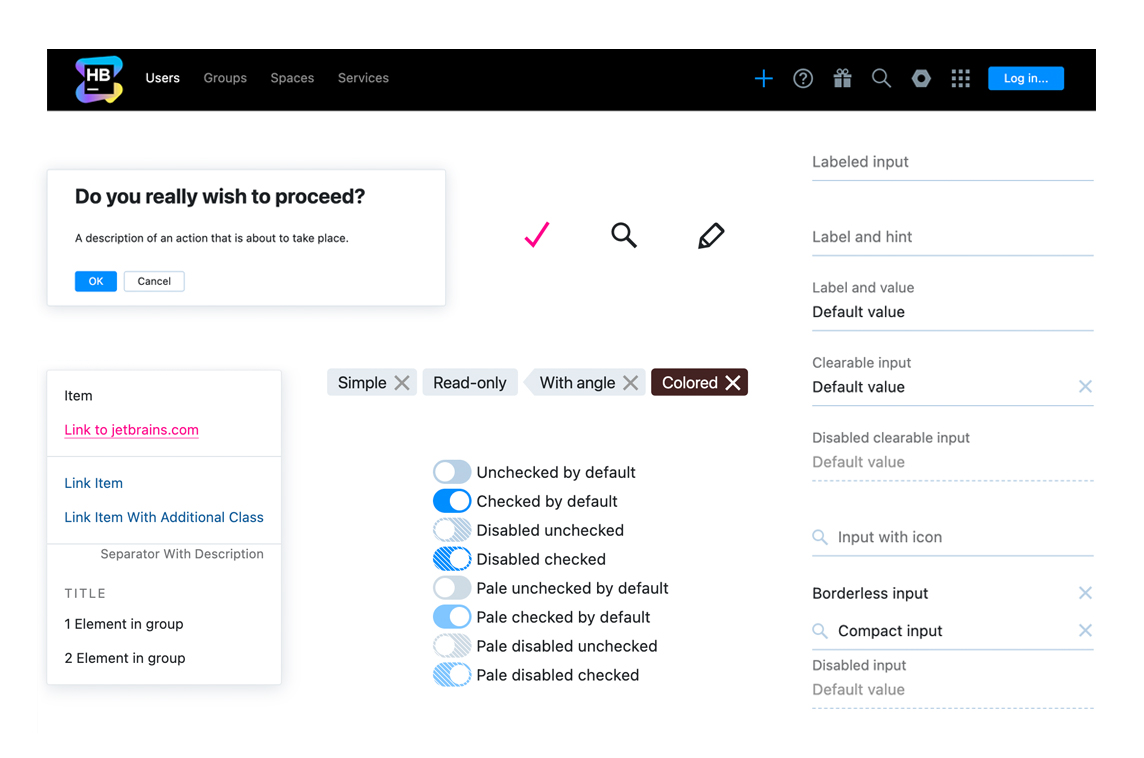
Ring UI - #.
Gestalt
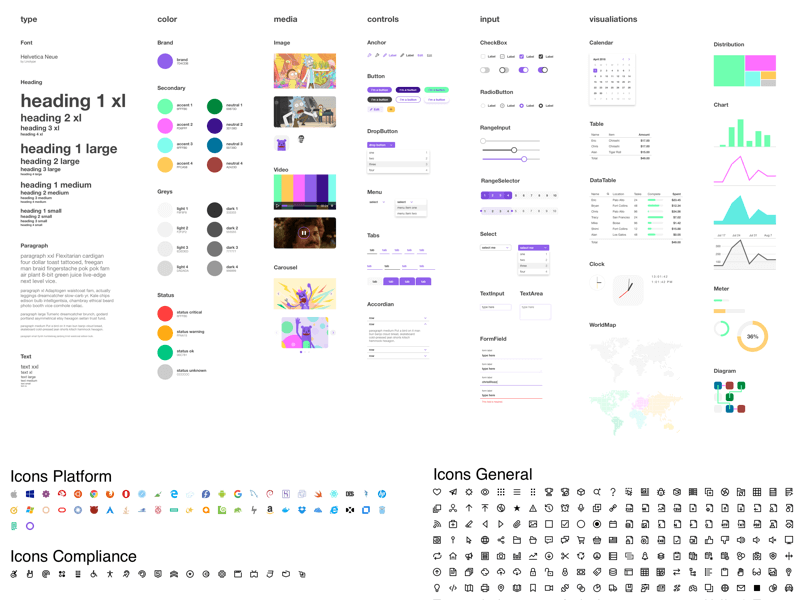
Màu sắc thường hay được sử dụng
Font chữ thường hay được sử dụng:
Kho ảnh trực tuyến thường hay được sử dụng
Icon thường hay được sử dụng:
Mẫu design đẹp thường hay được sử dụng:
15 thư viện UI Components tốt nhất cho ReactJS
React căn bản là một thư viện giúp xây dựng giao diện người dùng trong ứng dụng web. Nhờ vào khả năng chia nhỏ tính năng thành từng component, React giúp cho việc xây dựng các thành phần giao diện trở nên độc lập, dễ chia sẻ và sử dụng hơn. Bên cạnh đó, cộng đồng React cũng phát triển một số thư viện UI độc lập, giúp bạn có thể nhanh chóng cài đặt vào dự án mà không cần phải dựa vào một đội thiết kế riêng. Điều này đặc biệt phù hợp với những dự án nhỏ có ngân sách giới hạn.
1. Material-UI

Như tên gọi, Material-UI là tập hợp các components của React được thiết kế theo chuẩn Material Design của Google. Với hơn 25+ components được xây dựng sẵn, cùng với khả năng tùy biến cao, cho phép thay đổi giữa hai theme Sáng/ Tối, Material-UI hứa hẹn đáp ứng cho tất cả dự án từ nhỏ đến lớn. Hơn 34k stars được “đánh dấu” trên Github đã cho thấy mức độ phổ biến của thư viện này. Material-UI sử dụng JSS để quản lý CSS.
2. React-Bootstrap & reactstrap

Bootstrap có lẽ không còn quá xa lạ với lập trình viên front-end nữa. React-Bootstrap là tập hợp các component của Bootstrap được xây dựng riêng cho React. Đây là thư viện đơn giản cho React bootstrap 4. Với hơn 4k stars và gần 100 người đóng góp. Nó là lựa chọn phổ biến rộng rãi cho fan của bootstrap.
3. React Toolbox

Cũng dựa vào chuẩn Material Design của Google, nhưng React Toolbox lại sử dụng CSS Modules, Webpack và ES6 để xây dựng các components. Điều này giúp cho React Toolbox có thể kết hợp dễ dàng trong các dự án sử dụng Webpack, tận dụng được lợi thế của công cụ này, chẳng hạn như tính năng “rung cây” tree-shaking.
So với Material-UI, React Toolbox không thua kém về số lượng components. Hiện dự án này đã có hơn 7.7k star trên Github.
4. React + Foundation

Trong phát triển thực tế là dự án kết thúc tốt đẹp các phần của Foundation như các thành phần React, và tự hào về sự đơn giản và mức độ phù hợp cao.
5. Semantic UI React

Semantic UI React là một tích hợp chính thức React cho Sematic UI. Với 6.5K stars được sử dụng bởi Netflix, Amazon và nhiều tổ chức lớn khác.
6. Element-React

Element-React là phiên bản các components dành cho React, được xây dựng theo chuẩn của Element UI. Số lượng components của Element rất đầy đủ và phong phú. Là một bộ công cụ UI cho web và ứng dụng sử dụng React.js với 4k stars và hiện tại được phát triển bởi tác giả của Keystone.js tại Thinkmill
7. Grommet

Grommet là thư viện components cho React, sử dụng nền tảng Inuit để quản lý CSS. Grommet ban đầu được xây dựng bởi 4 nhân viên của hãng Hewlett Packard, nhờ vào đó các kinh nghiệm UX khi phát triển ứng dụng doanh nghiệp được sử dụng triệt để ở đây. React UI component đẹp, tập trung chủ yếu vào trải nghiệm cần thiết. Với hơn 3k stars, những thành phần thiết kế cực kỳ đơn giản nhưng design đẹp.
8. Ant Design of React

Ant là tập hợp các components của React được xây dựng theo chuẩn thiết kế của Ant UED Team. Tương tự như chuẩn Material Design, Ant cung cấp hầu hết các component thông dụng trong ứng dụng web hiện đại, như Layout, Button, Icon, DatePicket, v.v…Bên cạnh đó Ant cũng có những component riêng thú vị, như LocaleProvider cho phép bạn thay đổi ngôn ngữ trên toàn ứng dụng.
9. Atlaskit

Được thiết kế và phát triển bởi Atlassian, công ty đằng sau JIRA, BitBucket…, Atlaskit (Bitbucket) cung cấp hơn 60 components gần như đáp ứng mọi nhu cầu khi xây dựng ứng dụng React. Mỗi component được đặt trong một package riêng, giúp bạn có thể chọn cài đặt những components cần thiết mà không làm nặng ứng dụng.
10. Pluralsight Design System

Design System được thiết kế và sử dụng cho các sản phẩm của công ty Pluralsight. So với các UI framework khác thì số lượng component của Design System không nhiều lắm, nhưng được thiết kế rất tinh tế và chuyên nghiệp, có thể đáp ứng hầu hết yêu cầu của các dự án.
11. Carbon Components React

Carbon Component Reacts là tập hợp các components được phát triển theo hệ thống thiết kế Carbon của IBM.
12. Ring UI

Ring UI là UI framework được xây dựng bởi JetBrains, công ty đằng sau các editor đình đám như IntelliJ IDEA, WebStorm, hay PhpStorm. Ring UI tập hợp gần 50 components thông dụng trong các ứng dụng web.
13. Gestalt

Gestalt là tập hợp các components được xây dựng theo chuẩn thiết kế của Pinterest. Thư viện này là bộ thiết kế tỉ mỉ của React UI xây dựng theo các blocks để đồng bộ hóa và nâng cao kết nối giữa các team của Pinterest.
14. Fabric -> Fluent UI

Được phát triển bởi Microsoft, Fabric là thư viện front-end chính thức tương thích hoàn hảo với các ứng dụng của Office và Office 365, được viết bằng Typescript. Với hơn 2.5K stars đáng để trả tiền (quick-start). 2022 Fluent UI
15. Evergreen

Evergreen là design system của Segment.io.
Trên đây là tập hợp những thư viện UI components dành riêng cho React mà Ehkoo biết. Bạn cũng có thể truy cập trang Adele để xem tổng hợp các hệ thống thiết kế khác.
Tham khảo:
- Tương lai của frontend
- Lộ trình trở thành Front-end Engineer dành cho người mới bắt đầu
- Phân biệt giữa Front End, Back End và Full Stack
- Để trở thành Frontend programmer, ban đầu cần bỏ túi những gì?
- Frontend vs Backend vs Full Stack – Bạn muốn trở thành ai?
- Các nguồn tài nguyên hữu ích cho 1 front-end developer
- Tổng hợp công cụ hữu ích cho Frontend dev và Designer
- 1 số UI component và layout hữu ích với Frontend
- 23 Best React UI Component Frameworks
- 23 Best React UI Component Libraries And Frameworks
- 23 React Component Libraries that are Worth Trying
- 15+ Free Design Systems For Web 2022
- 15 Best React UI Component Frameworks In 2022
- 15 thư viện UI Components tốt nhất cho ReactJS
- 10+ thư viện UI components cho React
- 13 thư viện component đáng chú ý cho Vue UI
- Top 10
CSS Frameworkstốt nhất cho Front-end 2019 - Top 05 CSS Frameworks tốt nhất cho lập trình Front-end 2021
- Một số tool hữu ích dành cho web developer có thể bạn chưa biết (Phần 1)
- Một số tool hữu ích dành cho web developer có thể bạn đã biết (Phần 2)
- 5 React Component Toolkits
- Frontend - Developer đã hô biến animation trong mắt người dùng như thế nào?
- Tối ưu hóa phần Front end cho trình duyệt (part 1)
- Tối ưu hóa phần Front end cho trình duyệt (part 2)
- https://viblo.asia/u/cuonghv
- [Frontend] Tìm hiểu 2 thư viện vẽ Chart mới nổi lên gần đây
- Phát triển UI cho dự án Frontend với Storybook
- Giới thiệu Framework TailwindCSS
- Cài đặt taillwind css cho dự án React
- How to Setup Tailwind CSS Framework with React
- Tích hợp Tailwind CSS vào dự án Laravel
- Những nguyên tắc cơ bản nên áp dụng khi làm Responsive cho Website
- Các tips hữu ích cải thiện giao diện UI mà developer nên biết
- ReactJS từ góc nhìn của người lập trình Frontend
- Những giao diện người dùng tuyệt vời! - Phần 1
- Những giao diện người dùng tuyệt vời! - Phần 2
- Tại sao Frontend Develop cần đa dạng hoá thiết kế?
- Design System là gì? Tại sao cần có Design System?
- 10 Best Design Systems in 2022
- 10 most popular design systems to learn from in 2022 for UX Designers
- #UI Components made with react.js
- Best React component libraries (2022 edition)
- Front-End Resources
- 6 useful frontend techniques that you may not know about
- Exactly What Skills You Need to Know to Become a Front End Developer in 2022
- Frontend Roadmap
Front-End Developer Handbook
- https://webitcloud.net/ioEduc/drive/Book/front-end-handbook-2017.pdf
- https://adas.az/uploads/catalog/Files/0776-front-end-developer-handbook-2018.pdf
- https://frontendmasters.com/guides/front-end-handbook/2019/
https://mdbootstrap.com