
Tóm tắt
I. Frameworks
Framework Back end
- #1. Laravel
- #2. CakePHP
- #3. Django
- #4. Ruby on Rails
- #5. Flask
- #6. Phoenix
- #7. Express
- #8. Spring Boot
- #9. .NET Framework
- #10. CodeIgniter
- #11. Symfony
Framework Front end
- #1. Vue.js
- #2. React
- #3. Angular
- #4. Ember.js
- #5. Next.js
- #6. Aurelia
- #7. Riot.js
- #8. Mocha
- #9. Ionic
- #10. Webix
- #11. Gatsby
- #12. Meteor
- #13. Mithril
WebRx
II. Thư viện
- #1. jQuery
- #2. React
- #3. Redux
- #4. Backbone.js
- #5. D3.js
- #6. Underscore.js
- #7. Lodash
- #8. Algolia Places
- #9. Anime.js
- #10. Animate On Scroll (AOS)
- #11. Bideo.js
- #12. Chart.js
- #13. Cleave.js
- #14. Choreographer.js
- #15. Glimmer
- #16. Granim.js
- #17. fullPage.js
- #18. Leaflet
- #19. Multiple.js
- #20. Moment.js
- #21. Masonry
- #22. Omniscient
- #23. Parsley
- #24. Popper.js
- #25. Three.js
- #26. Screenfull.js
- #27. Polymer
- #28. Voca
III. Tools
Có vô số Web Framework có sẵn bất cứ khi nào bạn muốn học và sử dụng. Mặc dù mỗi web framework đều đi kèm với các ưu và nhược điểm riêng, nhưng cũng có một vài điểm sẽ giúp bạn quyết định có sử dụng web framework đó hay không.
Trong bài viết này, chúng ta sẽ xem xét kỹ hơn về cả các web framework tốt nhất và giúp bạn quyết định lựa chọn cái phù hợp nhất với nhu cầu của bạn.
I. Frameworks

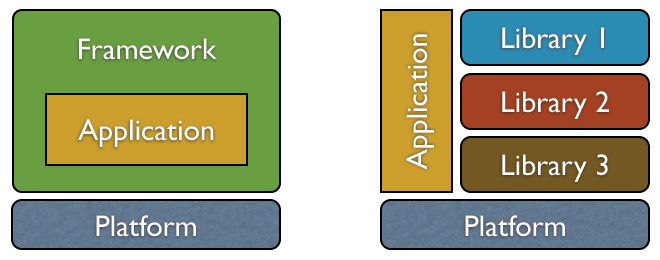
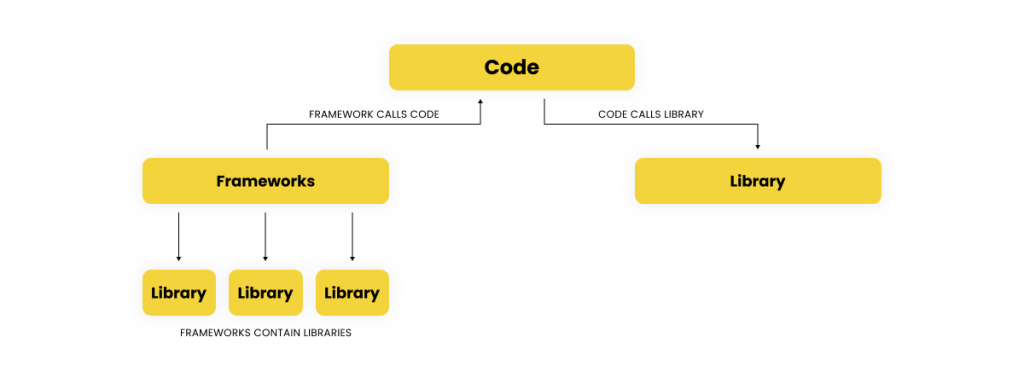
Một framework là một kiến trúc kiểm soát luồng đi của data trong ứng dụng của bạn. Framework hình thành cấu trúc cơ bản và cho bạn biết mọi thứ nên được tổ chức ra sao. Chức năng cơ bản để giúp ứng dụng lập tức vận hành cũng được cung cấp. Hơn thế nữa, bạn bị ràng buộc phải tuân theo các pattern và quy luật mà framwork thiết kế.
Sự khác biệt giữa framework và thư viên là bạn gọi một thư viện thì framework sẽ gọi bạn. Một framework chứa đựng nhiều thư viện và có hình thái cấp độ cao hơn. Chức năng như event binding, gọi AJAX, template và data binding, và testing được xây dựng bên trọng framework.
Framework Back end
Laravel
Laravel là một Framework back end dựa trên PHP, nó có cú pháp đẹp, khả năng phục vụ các team lớn với nhiều chức năng và công cụ hiện đại. Laravel tuân theo mô hình kiến trúc MVC và được xây dựng để tạo điều kiện phát triển dự án sâu, rộng. Laravel cũng cung cấp hệ thống di chuyển cơ sở dữ liệu của riêng mình và có một hệ sinh thái mạnh mẽ.
Tính năng chính của Laravel:
- Công cụ định tuyến đơn giản và nhanh chóng
- Đi kèm với CLI của riêng mình
- Hệ thống template mạnh mẽ (Blade)
- Tài liệu tốt
CakePHP

CakePHP là một trong những Framework PHP đầu tiên được phát hành trước năm 2005. Kể từ đó, CakePHP đã đi được một chặng đường dài và hiện tại được coi như một Web Framework hiện đại cho phép phát triển nhanh chóng. CakePHP sử dụng qui ước MVC conventions và có khả năng mở rộng cao khiến nó trở thành lựa chọn rất tốt để xây dựng từ website nhỏ cho đến lớn.
Tính năng chính của CakePHP:
- Cho phép bạn phát triển nhanh chóng
- Đi kèm với “batteries included”
- Được xây dựng với mindset bảo mật
- Không cần cấu hình phức tạp để bắt đầu
Django

Django là một Framework Python cấp cao được xây dựng với ý tưởng kèm theo các “batteries included”. Có nghĩa là hầu hết mọi thứ mà một lập trình viên muốn có đều có sẵn mặc định. Do đó, bạn ít phải cài các plugin của bên thứ ba và yên tâm khi mọi thứ trong Django hoạt động nhịp nhàng cùng nhau. Một vài ví dụ về các trang web lớn được xây dựng trên Django bao gồm: Disqus, Mozilla, National Geographic, Pinterest.
Tính năng chính của Django:
- Khả năng tùy biến cao
- Không cần làm từ đầu, tốc độ phát triển nhanh
- Có thể mở rộng
- Cộng đồng lớn và tài liệu nhiều
Ruby on Rails

Ruby on Rails là một Web Framework phía máy chủ được viết bằng ngôn ngữ lập trình Ruby. Nó cung cấp một thiết kế và triết lý tương tự như Django, tuy nhiên, nó có thiết lập quen thuộc hơn nhiều cho các lập trình viên Ruby. Ruby khuyến khích sử dụng các mẫu thiết kế (design pattern) như MVC (MVC là gì?) và DRY (Đừng lặp lại chính mình). Một vài ví dụ về các trang web lớn được xây dựng trên Ruby on Rails bao gồm: Shopify, SoundCloud, Basecamp, GitHub.
Tính năng chính của Ruby on Rails:
- Thư viện lớn plugin có sẵn
- Ruby cung cấp cú pháp rất rõ ràng
- Cộng đồng lớn
- Dự án dễ phát triển và quản lý
Flask

Flask là một Framework khác dựa trên Python. Tuy nhiên, không giống như Django, Flask nhẹ và phù hợp hơn cho việc phát triển các dự án nhỏ hơn. Flask cung cấp hỗ trợ cho những thứ như tạo Jinja2 templating, secure cookie, unit testing và RESTful requets dispatching.
Tính năng chính của Flask:
- Linh động
- Nhỏ nhẹ, phù hợp với dự án nhỏ
- Tài liệu tốt
- Khả năng xây dựng nguyên mẫu nhanh chóng
Phoenix

Phoenix là một Framework Back end hoạt động với Máy ảo Erlang và được viết bằng Elixir. Thực tế, Elixir là một ngôn ngữ lập trình hàm, nó có thể không phổ biến như các ngôn ngữ hướng đối tượng khác tuy nhiên nó được thiết kế để xây dựng các ứng dụng có thể mở rộng và có thể bảo trì. Phoenix sử dụng kết hợp các công nghệ đã được thử và đúng với các ý tưởng mới về lập trình chức năng.
Tính năng chính của Phoenix:
- Rất nhanh
- Chịu lỗi
- Tùy chọn cơ sở dữ liệu
- Cũng được thiết kế tốt
- Tài liệu tuyệt vời và cộng đồng mạnh
Express

Express là một framework nhanh, tối giản cho Node.js. Nó cung cấp một layer mỏng của các tính năng ứng dụng web cơ bản, mà không làm mờ đi các tính năng của Node.js. Hơn nữa, nó dễ dàng xây dựng một API mạnh mẽ với sự trợ giúp của các phương thức HTTP khác nhau và các phần mềm trung gian có sẵn. Nhiều fullstack framework và các máy chủ phổ biến sử dụng Express như Feathers, KeystoneJS, MEAN, Sails, v.v. Một vài ví dụ về các trang web lớn sử dụng Express bao gồm: Uber, Accdvisor, IBM.
Tính năng chính của Express:
- API định tuyến tốt
- Tối giản
- Thiết lập rất dễ dàng và nó đơn giản để học
- Số lượng lớn các plugin có sẵn để sử dụng
Spring Boot

Spring Boot là một web framework dựa trên Java. Nó được tạo ra bởi Spring với mục đích dễ sử dụng và cung cấp một ứng dụng dựa trên Spring ở cấp độ sản xuất mà bạn có thể cần chạy. Có thể nói, Spring boot là bản rút gọn của Spring. Vì thế, bạn cũng
Tính năng chính của Spring Boot:
- Tạo các ứng dụng Spring độc lập
- Khả năng mở rộng cao
- Tài liệu tuyệt vời
- Được xây dựng cho các ứng dụng quy mô lớn sử dụng cách tiếp cận đám mây
- Hệ sinh thái mở rộng
.NET Framework

.NET Framework là một nền tảng lập trình đồng thời cũng là một nền tảng môi trường để thực thi ứng dụng. .NET Framework được phát triển bởi công ty Microsoft và dùng chủ yếu trên hệ điều hành Windows. Framework .NET cung cấp nhiều thư viện lập trình lớn giúp việc xây dựng chương trình phần mềm dễ dàng hơn. Nó có thể hỗ trợ lập trình viên lập trình giao diện, truy cập/kết nối với các cơ sở dữ liệu, tạo ứng dụng web, cung cấp các thuật toán, cấu trúc giữ liệu,…
.Net Framework đưa ra nhiều thành phần được thiết kế sẵn, giúp việc viết ứng dụng trở nên đơn giản và nhanh chóng hơn. Lập trình viên chỉ cần học cách sử dụng Framework và gắn kết các thành phần lại với nhau tùy theo ý muốn.
CodeIgniter
Đây là một Framework ứng dụng web mã nguồn mở có ngôn ngữ lập trình PHP. CodeIgniter được xây dựng bởi Rick Ellis với phiên bản đầu tiên phát hành ngày 28/02/2006. Hiện nay, Framework này đang được phát triển bởi ExpressionEngine Development Team thuộc EllisLab Inc. Mô hình mà CodeIgniter sử dụng là mô hình MVC.
Symfony
Symfony là framework được viết bằng ngôn ngữ PHP khá phù hợp với các dự án, công trình quy mô lớn, hoặc nói cách khác là các dự án cấp doanh nghiệp phức tạp.
Phiên bản Symphony 3.1 hiện tại hỗ trợ các lập trình viên phát triển một trang web có thể mở rộng linh hoạt với các yêu cầu kinh doanh đa dạng.
Symfony cũng có thể làm việc với các nền tảng nguồn mở khác như Drupal, Piwik và PHPBB.
Framework Front end
Vue.js
Vue.js là một framework JavaScript nhỏ gọn đã xuất hiện theo xu thế năm nay. Nó là một framework JavaScript phổ biến trên GitHub tính theo lượng sao trên GitHub. Vue tuyên bố là một framework không quá cứng nhắc và do đó giúp nhà phát triển dễ dàng nắm bắt. Các mẫu cú pháp HTML của Vue gắn kết phần DOM đã render với giá trị của dữ liệu.

Framework này cung cấp trải nghiệm như React với những Virtual DOM của nó và các component có thể tái sử dụng giúp bạn tạo ra cả widgets và toàn bộ ứng dụng web. Hơn nữa, bạn cũng có thể dùng cú pháp JSX để viết phần chức năng render trực tiếp. Khi trang thái thay đổi, Vue,js sẽ một hệ thống phản ứng để xác định rằng điều gì đã thay đổi và render só lượng nhỏ nhất các component. Vue.js cũng hỗ trợ tích hợp những thư viện khác vào framework mà không cần tốn công sức nhiều.
Vue không có sự hỗ trợ của các công ty lớn, ban đầu, nó được phát triển bởi Evan You, người đã tham gia phát triển AngularJS. Vue ra mắt lần đầu tiên vào năm 2014. Vue là một visual DOM dựa trên các component, chính vì thế, nó rất nhanh. Một điểm quan trọng khác là nó có kích thước nhỏ hơn đáng kể so với React và Angular. Ngoài ra, framework này cũng là ràng buộc 2 chiều. Điều làm cho Vue trở nên độc đáo đó là: Nó là một trong những Framework JavaScript ĐƠN GIẢN NHẤT. Người sáng tạo ra nó đã nỗ lực làm cho nó đơn giản nhất có thể, nó cố gắng thay đổi khái niệm phức tạp mà AngularJS có. Vue rất thân thiện cho người mới bắt đầu học với tài liệu chi tiết và một cộng đồng đang phát triển nhanh chóng. Framework này có mục đích rộng, từ ứng dụng web đến thiết bị di động và PWA. Nó tương tự như React, nó phù hợp với các loại dự án khác nhau, từ các ứng dụng trang đơn giản đến các ứng dụng phức tạp và năng động hơn. Ngoại trừ hiệu năng cao và đơn giản, Vue có sự hỗ trợ của nhiều component làm tăng thêm giá trị của nó. Vue.js được sử dụng trong số các ứng dụng khác trong các ứng dụng như Xiaomi, Alibaba, Gitlab, Laracasts, Reuters, 9gag
Đặc trưng của Vue.js:
- Thân thiện với người mới học
- Phổ biến và cộng đồng đang phát triển nhanh
- Cú pháp đơn giản
- Uyển chuyển
- Hỗ trợ TypeScript
- Hiệu suất cao
Angular
AngularJS là một trong những công nghệ JavaScript phổ biến nhất trong giới phát triển Front-End. Nó được hậu thuẫn bởi Google và một cộng đồng gồm nhiều cá nhân và tổ chức khác. Mặc cho sự phổ biến, AngularJS cũng từng có những sai sót của nó. Nhóm Angular đã bỏ ra 2 năm làm ra một phiên bản mới, cuối cùng đã ra mắt và tháng 9 2016.

Angular 2 xuất xưởng là một phiên bản viết lại từ đầu của AngularJS. Một vài tính năng của Angular 2 gồm có:
- TypeScript thay cho JavaScript làm ngôn ngữ mặc định
- kiến trúc component-based
- cái thiện hiệu năng trên nền tảng web và mobile
- chọn lựa tốt hơn cho tooling và scaffolding
Tuy nhiên, nâng cấp từ Angular 1.x sang Angular 2.x khá là xa xỉ vì Angular 2 là một con thú hoàn toàn khác biệt. Đó là lý do cho việc tại sao Angular 2 chưa có tỉ lệ thực nghiệm cao như người tiền nhiệm của nó. Nhưng Angular và AngularJS vẫn tiếp tục là một công nghệ phổ dụng nhất dựa theo Stack Overflow 2017. Dự án Angular nhận được 28,000 sao trên GitHub.
Học Angular rất khó mặc dù tài liệu và cộng đồng rất nhiều. Các tài liệu thậm chí còn khó hiểu hơn, đặc biệt là cho người mới bắt đầu. Ngoài Google, Angular còn sử dụng Microsoft Office Home, Forbes, Blender Video, Xbox, Santander Bank và BMW.
Đặc trưng của Angular:
- Cộng đồng mạnh mẽ,
- Ràng buộc dữ liệu 2 chiều,
- Ứng dụng trang đơn giản,
- Shadow DOM
- TypeScript
Ember.js
Ember.jsj là một framework front-end vân hành trên mô hình Model-View-ViewModel - cấu trúc MVVM. Nó tuân theo nguyên tắc hơn là phương pháp cấu hình, nó lạ sự phở biến giữa những franework sever-si server side khác như Ruby on Rail hoặc Laravel. Ember.js tổng hợp với những câu thành ngữ và thực tiễn nhất vào trong framework vì thế bạn có thể khởi động một ứng dụng chẳng mất nhiều công sức.

Ember thông thường gồm có:
- Ember CLI: cung cấp chọn lựa tạo khuôn mẫu cơ bản (scaffolding) và hỗ trợ hàng trăm add-ons.
- Ember Data: một thư viện data vững chắc có thể được cấu hình để làm việc với bất kỳ server back-end nào.
- Ember Inspector: Một extension (phần mở rộng) cho Chrome và Firefox.
- Liquid Fire: Một add-on cho việc chuyển đổi và hoạt hình.
Next.Js
Next.Js được xây dựng chủ yếu để phát triển các ứng dụng web có khả năng tùy biến cao. Nó được quảng cáo là một chuỗi công cụ lệnh đơn và không cấu hình cho các ứng dụng React.
Một số tính năng:
- Next.Js cho phép bạn phát triển các ứng dụng với JavaScript và React.Js. Xây dựng ứng dụng với Next.Js cực kỳ dễ dàng và đơn giản.
- Tối ưu hóa cho việc xây dựng các dự án với kích thước nhỏ, biên dịch dev nhanh hơn và hàng tá cải tiến khác.
- Tự động tách mã, định tuyến dựa trên hệ thống tệp và tải lại hot code. Các trang được render chỉ với các thư viện và JavaScript mà chúng cần. Thay vì tạo một tệp JavaScript duy nhất chứa tất cả mã ứng dụng, ứng dụng được chia tự động bởi Next.js trong một số tài nguyên khác nhau.
Aurelia

Aurelia là JS framework cho front-end. Nó được coi là một trong những framework sạch nhất mọi thời đại với các tiêu chuẩn web lý tưởng. Aurelia tự coi mình là một framework thế hệ mới với khả năng tạo ra các trang web mạnh mẽ và hoàn hảo.
Một số tính năng của Aurelia:
- Aurelia cho phép liên kết phản ứng mạnh mẽ với bất kỳ đối tượng nào. Bằng cách sử dụng các kỹ thuật thích ứng, Aurelia chọn cách hiệu quả nhất để quan sát từng thuộc tính trong mô hình của bạn và tự động đồng bộ hóa giao diện người dùng và trạng thái của bạn với hiệu suất tốt nhất.
- Aurelia là một open-source framework. Tức là các lập trình viên khi sử dụng sẽ nhận được nhiều sự hỗ trợ từ Cộng đồng Aurelia.
- Framework này có khả năng mở rộng cao. Bạn có thể dễ dàng thêm hoặc rút bất kỳ công cụ khác (JQuery, React) với framework này.
- Là một framework hoàn toàn độc lập và có nhiều công cụ tích hợp hữu ích.
Riot.Js
Riot.Js tập trung vào việc cung cấp cho người dùng kiến trúc đơn giản và hiệu quả nhất.
Một số tính năng:
- Riot.Js cho phép người dùng áp dụng các thẻ HTML tùy chỉnh trên tất cả các trang và ứng dụng web. Bạn cũng có thể sử dụng lại các thẻ đó.
- Framework này tương tự như polymer và Reac.js. Tuy nhiên, so với hai framework kia, Riot.Js có tổ chức và nhỏ gọn hơn.
- Framekwork này tập trung cao độ vào các chức năng vi mô cho phép bạn làm việc cá nhân với các ứng dụng khác nhau cùng một lúc.
WebRx

II. Thư viện

Một thư viện là các code có thể sử dụng lại để thực hiện những chắc năng cụ thể. Nó là một tập hợp những hàm, đối tượng, và class bạn có thể dùng trong ứng dụng của bạn. Một thư viện tách ra những layer khác nhau vì thế bạn không phải quan tâm đến các chi tiết khi triển khai.
Và bạn có thể gọi một hàm từ thư viện và đưa các tham số, và thư viện xử lý nó và trả về quyền điều khiển cho bạn. Tuy nhiên, nó không đặt để bất kỳ quy tắc nào giới hạn cách bạn sử dụng thư viện đó. Thư viện JavaScript phổ biến gồm có:
React
React không phải là một framework, đó là thư viện, nhưng nhiều lập trình viên thường xem xét nó như một framework.
React là một thư viện được xây dựng cho các nhà phát triển của Facebook và Instagram. React được bầu chọn là một công nghệ được yêu thích nhất của các nhà phát triển, dựa theo khảo sát của Stack Overflow 2017. React cũng có uy tín trở thành một dự án JavaScript phổ biến nhất dựa trên số sao đếm được từ GitHub.
Vậy tại sao React được toàn thể chú ý như vậy? Với React, hoàn toàn có thể tạo ra một ứng dụng tương tác sử dụng phương pháp declarative, ở đó bạn có thể kiểm soát trạng thái của ứng dụng bằng cách nói “view nên trông giống như vậy nè” Nó sử dụng model component-based, các component là những thành phần UI được tái sử dụng và mỗi component có trạng thái riêng.

React sử dụng Virtual DOM do đó bạn không cần phải quan tâm đến việc trực tiếp thao tác DOM. Tính năng đáng chú ý khác của React bao gồm các luồng dữ liệu một chiều (one-way data flow), tùy chọn cú pháp JSX và công cụ command-line cho việc tạo ra một dự án React mà không cần cấu hình ban đầu.
Đặc điểm chính của React là một DOM ảo, nhưng cần phải đề cập rằng đó là liên kết dữ liệu 1 chiều. Nhờ đặc tính DOM ảo, React có được hiệu suất vượt trội. Nếu nói về độ khó, React là một trong những thứ dễ học, dễ hơn nhiều so với Angular. Ngoài việc sử dụng tiêu chuẩn của ứng dụng single page với thư viện thích hợp, ví dụ như Universal, nó cũng có thể tạo một ứng dụng multil-page. React là sự lựa chọn của Netflix, New York Times, Yahoo! Mail, Trình duyệt Vivaldi, Dropbox, PayPal, Pinterest, Timber, Uber và nhiều ứng dụng khác.
Tính năng chính của React:
- Duy trì bởi Facebook
- Cộng đồng không ngừng phát triển
- DOM ảo
- Hiệu suất cao
- Thích hợp cho các ứng dụng có lưu lượng truy cập cao
- Thường được cập nhật
jQuery
jQuery là một thư viện làm cho JavaScript dễ tiếp cận hơn và thao tác với DOM trở nên dễ dàng hơn bao giờ. Quá trịnh học nhẹ nhàng và cú pháp dễ dàng của jQuery đã hình thành một thế hệ nhà phát triển client-side mới. Một vài năm trước đây, jQuery đã được xem là một giải pháp vững chãi để xây dựng các website mạnh mẽ, với hỗ trợ đa trình duyệt. Các tính năng cốt yếu của jQuery như xử lý DOM dựa trên CSS selectors, event handling và gọi AJAX đã thúc đẩy sự phổ biến của nó.

Tuy nhiên, sự việc đã thay đổi, và môi trường JavaScript đã phát triển nhanh chóng. Vài điểm nổi bật của jQuery đã được tích hợp vào chuẩn ECMAScript mới đây. Hơn nữa, những framework và thư viện mới được dùng ngày nay có cách riêng để gắn kết DOM, và vì thế các kỹ thuật thao tác DOM truyền thống không còn được yêu cầu nữa. Đột phổ biến của jQuery đang giảm dần, nhưng tôi thấy nó sẽ không biến mất sớm đâu.
Điều làm cho jQuery trở nên đặc biệt, so sánh với các khung và thư viện khác, là thư viện này tương thích với tất cả các trình duyệt. Một số công ty sử dụng jQuery là Twitter, Microsoft, Uber, Kickstarter, Pandora, SurveyMonkey.
Các đặc trưng của jQuery:
- Người mới bắt đầu thân thiện
- Tương thích với tất cả các trình duyệt
- Dễ sử dụng
- Rất nhiều plugin
- Cộng đồng lớn
Backbone.js

Backbone là thư viện JavaScript rất nhỏ nhưng có tổ chức và hiệu quả cao. Jeremy Ashkenas đã tạo ra thư viện này và xuất bản vào năm 2010. Backbone không cung cấp liên kết dữ liệu và tổ chức nó theo nguyên tắc MVC. Vì đây là một thư viện, việc học khá đơn giản, đặc biệt là với các tài liệu phong phú mà nó có. Mặc dù không quá phổ biến, Backbone có thể tạo ra điều phi thường cho các ứng dụng web nhỏ và đơn giản. Các công ty sử dụng Backbone là LinkedIn Mobile, Pandora, AudioVroom.
Đặc trưng của Backbon.js:
- Thân thiện với người mới học
- Lựa chọn tốt cho một ứng dụng nhỏ
- Tổ chức tốt
- Clean
D3.js Data-Driven Documents
D3 hoặc D3.js là một thư viện JavaScript mạnh mẽ để tạo ra những hình ảnh có tính tương tác sử dụng chuẩn mực web như SVG, HTML và CSS. Không giống với những thư viện hình ảnh trực quan khác, D3 cung cấp sự điểu khiển tốt hơn cho các kết quả hình ảnh được tạo ra.
D3 hoạt động bằng cách gắn kết data với DOM và sau đó thực hiện công tác chuyển đổi cho phần document. Nó cũng sở hữu một hệ sinh thái, gồm có các plugin và thư viện để thêm các chức năng mở rộng. Thư viện này đã xuất từ năm 2011, và có cả tấn tài liệu và bài hướng dẫn có thể giúp bạn bắt đầu ngay.

Cần xem xét những gì khi lựa chọn một Framework?
Có một vài điểm quan trong bạn cần phải xem xét trước khi chọn một Framework để học tập và làm việc:
- Đường cong học tập: Mỗi framework có sự khác biệt về các quy ước đặt tên, cấu trúc thư mục, v.v … Nếu bạn không bao giờ sử dụng một framework trước đây thì bạn sẽ có nhiều trở ngại khi bắt đầu tự học sử dụng chúng. Và nếu như bạn đã quen thuộc với một ngôn ngữ lập trình cụ thể, có thể bạn sẽ muốn sử dụng framework tốt nhất của ngôn ngữ đó để tiết kiệm thời gian học.
- Tài liệu học tập và cộng đồng: Nếu bạn không có kinh nghiệm với một framework nào trước đây, bạn nên chọn một framework có tài liệu học tập tốt và cộng đồng mạnh. Lý do là, nếu trong quá trình học bạn gặp khó khăn, bạn có thể tìm kiếm tài liệu phù hợp hoặc nhờ cộng đồng giúp đỡ nhanh hơn.
- Các thư viện: Một số framework rất linh hoạt trong việc lựa chọn thư viện đi kèm. Điều này sẽ cho phép bạn triển khai hoặc định cấu hình thư viện để thực hiện một số tác vụ nhất định có thể gây tốn thời gian hoặc không thể thực hiện bằng chính framework đó.
- Tính bảo mật: Bảo mật là chủ đề rất rộng và tùy thuộc vào ứng dụng mà bạn xây dựng, bạn có thể yêu cầu một số tính năng bảo mật nhất định mà một số framework hoạt động tốt hơn các ứng dụng khác. Nó cũng rất quan trọng khi lựa chọn học framework. Bởi nếu ứng dụng của bạn đi vào thực tế và phát triển, sẽ có nhiều kẻ không thiện nhòm ngó.
- Khả năng mở rộng: Nếu bạn đang xây dựng một ứng dụng và mong muốn nó phát triển lớn, bạn sẽ muốn đảm bảo rằng framework bạn chọn sẽ có thể mở rộng quy mô. Khả năng lưu trữ của nó sẽ đóng một vai trò lớn trong việc này và sẽ xác định mức độ dễ dàng để mở rộng ứng dụng.
Bạn chọn web framework nào cho mình?
Có rất nhiều web framework để có thể học và sử dụng, và mỗi framework cũng có ưu nhược điểm riêng.
Để xác định xem Web framework nào tốt nhất thì khá là chủ quan vì nó phụ thuộc vào những điều bạn đang mong muốn, đường cong học tập phù hợp, v.v.
Bạn có thể sử dụng danh sách các web framework đã được chọn lọc này để tham khảo, đối chiếu với những mong muốn của mình, đối chiếu với từng ngôn ngữ để đưa ra lựa chọn phù hợp nhất.
Quan trọng là lựa chọn của bạn! Còn các Web Framework tốt đã có sẵn!
Tham khảo:
- Các Web Framework tốt nhất 2022
- Top 7 frameworks thiết kế web mới được ưa chuộng năm 2022
- Framework Web Development hot nhất
- Top 10 Frameworks for Web Application Development
- Roadmap to becoming a web developer in 2021
- Top 5 Web Framework tốt nhất【Java/Ruby/PHP/JS/CSS】
- 10 Frameworks tốt nhất hiện nay cho PHP
- PHP Framework là gì? 10 PHP Framework cực “chất” cho Developer
- 10 Java Framework cho Java Developer chất
- PHP là gì? 11 Sách lập trình PHP hay nhất mọi cấp độ
- Top 4 PHP Framework tốt nhất hiện nay
- Top Framework PHP lập trình viên nên dùng
- Codeigniter Phần 1: Mô hình MVC trong Codeigniter PHP
- Codeigniter Phần 2: Library trong Codeigniter PHP
- Codeigniter Phần 3: Upload image trong Codeigniter
- Codeigniter Phần 4: Shopping cart trong Codeigniter
- Tích hợp và sử dụng CodeIgniter Customs
- Tích hợp Smarty 2 với Codeigniter 2
- Tạo middleware cho CodeIgniter
- Simple CRUD with CodeIgniter and Vue.JS with Source Code
- Create Drag and Droppable Cards in Laravel using Vue Js
- Những thư viện và framework JavaScript quan trọng bạn cần biết
- 26 Best Backend and Frontend Web Development Frameworks for 2022
- The 40 Best JavaScript Libraries and Frameworks for 2022
- 42 Thư Viện Và Framework Javascript Hay Dành Cho Front-end Developer
- Essential JavaScript Libraries and Frameworks You Should Know About
- Top 5 JavaScript frameworks cho Lập trình Front-end 2020
- Top 10 JavaScript Frameworks thông dụng năm 2020
- Những thư viện và framework của JavaScript mà bạn không thể bỏ qua
- Những thư viện và framework của JavaScript mà bạn không thể bỏ qua
- Modules, cách tiệp cận tương lai cho thư viện JavaScript
- Sự khác biệt giữa Express.js và Node.js



